Welcome to our second course, Learn HTML and CSS. For those not familiar with these terms, HTML stands for Hyper Text Markup Language and CSS stands for Cascase Style Sheets. HTML controls the structure of web content, in other words, what order the content appears on the webpage. CSS controls the appearance of web content, in other words, how our content looks on the web page. Together, these two computer programming languages are the foundation of every website in the world.
The first question we must address is why you even need to learn anything at all about either HTML or CSS. The truth is that with modern Content Management Systems, one can build a secure interactive website without knowing a single thing about HTML or CSS. So why take the time to learn a couple of computer languages that might seem as pointless as learning Latin?
The answer is that while websites can be built without knowing their underlying languages, they can be built much better if you have a basic understanding of the code that websites are built on top of. Your website might be the house that everyone sees. But HTML and CSS are the foundation on which your web home is built. If you want to build a strong home, you first need to learn how to build a good foundation.

The second question we need to address is why we are offering yet another course on HTML and CSS when there is already a lot of online courses and print books for both of these topics? The answer is that none of the current options accurately address the needs of our students. Some of the current online courses are hidden behind a pay wall that our students cannot afford. Others are free, but are more of a dictionary or reference guide to of hundreds of HTML and CSS functions than a well organized course.
Our course is different from a traditional web design course in at least 10 important ways:
#1 Our course makes HTML and CSS easier to learn and remember because it is better organized than other courses.
#2 Our course teaches responsive web design – meaning that your content displays well regardless of the screen width of the device used to view your website.
#3 Recognizing that most people are visual rather than textual learners, our course uses many more images than the usual HTML and CSS course.
#4 We show you how to use simple free web editing tools to make your code writing much easier and much faster.
#5 We provide a practical “learning by doing” course with dozens of real world examples.
#6 We cover not only how to code the part of your website seen by visitors but also how to code the hidden metadata section visible only to search engines.
#7 We offer instruction on using the latest developments in web design including HTML5, CSS3, Viewports, Flexboxes, CSS Grid, HTML and CSS Frameworks.
#8 Our course uses exclusively free open source tools – ideal for schools and small businesses who cannot afford annual commercial fees and licenses.
#9 Perhaps most important, this is the first course on HTML and CSS that truly focuses on the entire process of website security – including everything from the coders operating system to the website end server.
#10 We have carefully structured this course to seamlessly fit into a standard college level schedule.
Let’s take a quick look at what we mean by each of these ten crucial differences:
#1 Our course is easier to learn and remember because it is better organized than other courses.
What do we mean by a well organized course? We mean a course that presents the most important and useful aspects of HTML and CSS – rather than burying students under a mountain of rarely needed details. Most online courses seem to be like a random pile of bricks rather than a well organized brick house.

The main reason most HTML and CSS courses are so poorly organized is that they tend to be written by professional computer programmers rather than by experienced teachers. Programmers wind up building courses that can only be understood by other programmers. Being a teacher with a Master’s Degree in Education and more than 20 years of experience teaching courses in HTML and CSS, I understand the need to structure a course as a carefully crafted sequence of steps rather than a randomly piled assortment of bricks. We not only break complex skills down into simpler components, but we take the time to show you how all of the pieces relate to each other. You do not need to be a programmer to learn how to build a beautiful, functional, welll organized website.
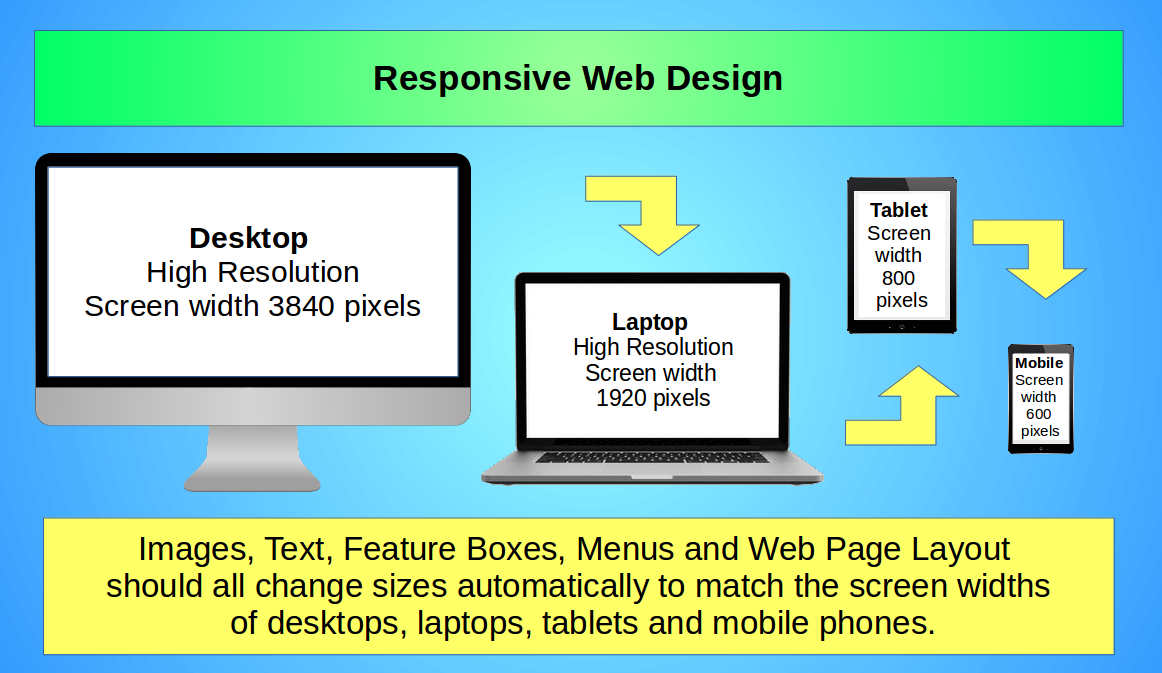
#2 Our course teaches responsive web design – meaning that your content displays well regardless of the screen width of the device used to view your website.
You would think that these days, when over half of all web visitors use mobile devices and tablets to view web pages, that all web design courses would teach responsive design. But in fact, much of the code being taught simply does not display properly when viewed on a small 600 pixel wide screen. Equally bad, much of this code also displays poorly on a 4000 pixel wide desktop computer screen. We show you how to solve both of these problems using not only responsive images and responsive feature boxes but also responsive text, responsive menus and responsive page layouts.

#3 Recognizing that most people are visual rather than textual learners, our course uses many more images than the usual HTML and CSS course.
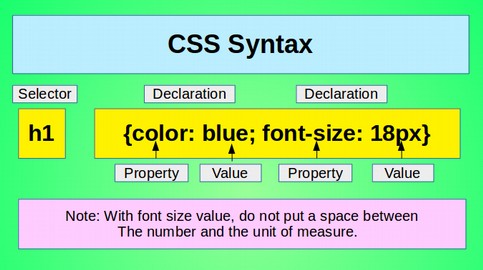
To visual learners, a picture really is worth a thousand words! You will therefore find an average of 10 or more images on every web page and a total of more than 600 images in the complete course! All of our images have been carefully designed to help you better understand how HTML and CSS coding work together to structure and display your web pages. Here is just one of these many instructional images. This one demonstrates how to write a CSS selector declaration for a large blue h1 heading element:

#4 We show you how to use simple free web editing tools to make your code writing much easier and much faster.
Many web design courses force you to type out dozens of lines of complex code in a text editor with endless opening and closing brackets. Writing code by hand is not only slow and tedious, but it can cause many errors that make it hard to understand or even find where you went wrong. Other courses try to introduce complex web editors that take up all of your time just learning how to use the web editor. We will use a free simple Web Editor called Bluefish to assist you with a series of clues and steps that will make learning HTML and CSS much easier – because this is simply a better way to learn HTML and CSS.

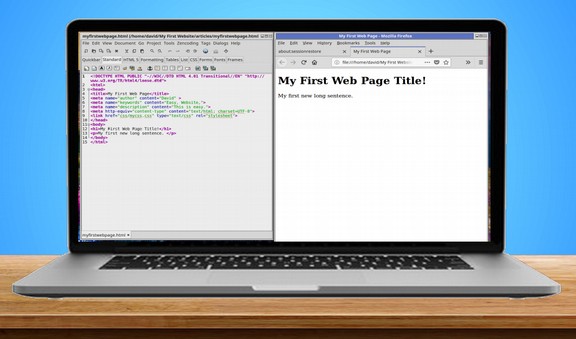
We use the Bluefish Editor side by side with the Firefox web browser both open on our desktop to allow you to quickly and easily preview how your code looks in a browser as you write it with their Bluefish editor.

This instant visual feedback – combining Bluefish with Firefox - not only helps you better understand how HTML and CSS are displayed in a browser, it also helps you quickly identify and correct any coding errors you may have made.
#5 We provide a practical “learning by doing” course with dozens of real world examples.
Most HTML and CSS courses have way too much abstraction and not enough application. We will therefore use HTML and CSS to build a pretend business website called the Pet Education Center. Students will first build this website on their home or school computer.

Students will then post their website on their own free public facing server called Gitlab where it can be viewed by friends, family and potential employers. Gitlab is the world’s most secure web development platform. It offers students an unlimited number of free HTML web pages.

#6 We cover not only how to code the part of your website seen by visitors but also how to code the hidden metadata section visible only to search engines.
Sadly, most HTML and CSS courses completely ignore the metadata section of your website code. This is shocking because the metadata section determines how your website is categorized and ranked by search engines. It should be obvious that it will not matter how well the rest of your website is coded if your readers can not find and click on your website in the first place. Correctly adding metadata to your HTML document is the first step in a process called Search Engine Optimization or SEO.

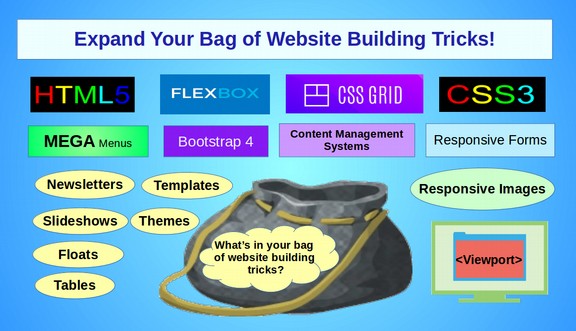
#7 We offer instruction on using the latest developments in web design including HTML5, CSS3, Viewports, Flexboxes, CSS Grid, HTML and CSS Frameworks.

Modern web design is a rapidly changing and constantly evolving field. The more of these skills you have in your tool box, the more interesting and sucessful your website will be.
#8 Our course uses exclusively free open source tools – ideal for schools and small businesses who cannot afford annual commercial fees and licenses.
Every tool described and used in this course - and all of our courses - is free and open source. This is a huge benefit to teachers, students, colleges and small businesses because it means that you do not need to pay any hidden annually licensing fees.

#9 Perhaps most important, this is the first course on HTML and CSS that truly focuses on the entire process of website security – including everything from the coders operating system to the website end server.

These days, the internet has become an extremely hostile environment. Websites are often attacked within 60 seconds of the time they are posted online. Even a minor mis-step can lead to hackers taking over your carefully crafted website. This is yet another reason it is so important to learn how to make your website using exclusively open source tools. Time and again, open source tools have been shown to be more secure than proprietary tools for the simple reason that the source code for open source tools is open – meaning it can be inspected by the entire community to eliminate vulnerabilities. It is therefore unacceptable that nearly all current courses on HTML and CSS completely ignore the topic of end to end security.
Our commitment to security also includes providing you with CSS alternatives to Javascript programs. Javascript is inherently insecure and should be avoided whenever possible. Dynamic slideshows, videos, expanding mega menus and parallax backgrounds are all areas where Javascript can and should be replaced with CSS transitions – a topic we cover in detail in this course.
#10 We have carefully structured this course to seamlessly fit into a standard college level schedule.
By college level course schedule, we mean a course that meets for one hour per day for four to five days per week for a 12 to 15 week Quarter. We believe that while some students can learn HTML and CSS on their own, most students will greatly benefit from learning HTML and CSS in a class with other students under the guidance of an experienced instructor.
We hope to dramatically improve the way HTML and CSS are taught. Given the importance of the Internet to the future of our economy and our education system, it is time that college level web design courses finally get the attention they deserve. Colleges typically require two or more years of complex algebra or other higher level math to get a college degree - despite the fact that most students will rarely use these complex math skills. Instead of spending time teaching students skills they will rarely use, colleges should consider encouraging students to take a well organized course in HTML and CSS – skills that will help them get a job and skills they are likely to use at some point in their careers regardless of the field they are being trained to enter. Websites are so important to the success of all businesses that all business owners and leaders should know something about website design – or at least have a member of their staff who knows something about website design.
To help increase the availability and acceptance of website design as an essential college level course, we have made it easy for college level instructors to integrate this course into their own curriculum. To allow time for review and presentation of course capstone projects, we have divided the material into 10 categories each of which is divided into four sections – for a total of 40 sections – each with about one hour of reading material and learning activities. Here is our course outline for Learn HTML and CSS:
1 Create a Basic Web Page
1.1 HTML Terms, Structure & the Bluefish Editor
1.2 Metadata, Heading & Paragraph Tags
1.3 Table Tags to Display Data
1.4 Ordered, Unordered & Nested Lists
2 HTML Attributes
2.1 Add Links to Your Web Pages
2.2 Add Images to Your Web Pages
2.3 Use Style Attributes to Customize Text
2.4 Inline Elements versus Block Elements
3 CSS Basics
3.1 How to Create a CSS Stylesheet
3.2 Select & Style Fonts
3.3 Colors, Linear & Radial Gradients
3.4 How to be a CSS Detective
4 Web Page Layout
4.1 Web Page Layout Tips
4.2 Using Tables for Web Page Layout
4.3 Responsive Page Layout Problems
4.4 Responsive Page Layout Solutions
5 Menus & Navigation
5.1 Create a Dropdown Two Level Menu
5.2 From Dropdown to Mega Menu
5.3 Create a Feature Box Menu
5.4 Create a Header Slideshow Menu
6 Flexboxes and Viewports
6.1 Flexbox Terms and Options
6.2 Flexbox Feature Boxes and Slideshows
6.3 Viewport to Display Responsive Text
6.4 Bootstrap 4… A Flexbox Framework
7 CSS Grid – The New Way to Layout Web Pages
7.1 CSS Grid Terms and Options
7.2 Combine CSS Grid with Flexbox
7.3 New Video Elements, Attributes and Selectors
7.4 Parallax Background Images
8 HTML Email Newsletters
8.1 Simple HTML Email Newsletters
8.2 Complex HTML Email Newsletters
8.3 HTML Email Newsletter Requirements
8.4 CSS and HTML Validation
9 Building Web Forms
9.1 Simple Form Elements
9.2 Complex Form Elements
9.3 Responsive Forms
9.4 Managing Form Data
10 Publishing Your Web Pages
10.1 Setting Up a Local Server
10.2 Web Hosting Options
10.3 Content Management Systems
10.4 The Future of the Web
Why Our Course is so Different from a Traditional HTML Course
Now that we understand how our course is different from a traditional HTML course, it is also important to understand who our course is intended for and why we are trying to change the way HTML and CSS are taught. Typically, HTML and CSS courses at colleges and Universities are taught as part of an Information Technology or IT program. The typical IT program is designed to prepare students for a job working in the IT Department of a mega corporation, such as Amazon, Microsoft or Google. The job of IT specialists is to running massive databases, collecting and analyzing huge amounts of data and or maintaining huge server farms collecting, storing and analyzing data “in the cloud.”
The problem with this traditional approach to IT is that huge corporations are rapidly automating their IT operations which is why currently less than half of all IT graduates actual get jobs working in the IT field they were trained for. In fact, according to the Census bureau, only 1 in 3 Stem graduates are working at a STEM job that requires their degree. 32 percent of computer science graduates not employed in information technology attributed their situation to a lack of available jobs.
(https://www.census.gov/newsroom/press-releases/2014/cb14-130.html)
In a 2017 survey of college graduates by the National Center for Educational Statistics, one third of computer science graduates reported there were no IT jobs available. There are already hundreds of thousands of unemployed high tech workers in the United States. “There are many more workers with a STEM degree (12 million) than there are workers in STEM occupations (4 million). Almost two-thirds of the workers with a STEM undergraduate degree work in a non-STEM job.” http://www.esa.doc.gov/sites/default/files/stem-jobs-2017-update.pdf
Put bluntly, while traditional IT programs prepare students to work for mega – corporations, the real world is rapidly shifting away from this model and towards a model where you are more likely to work as an IT consultant for a small business or even start your own online business than to work for a mega corporation.
I have seen this shift first hand. In 1993, I started one of the first online stores - a full year before the start of Amazon. Since then, I have helped more than 100 small business owners set up their own websites. None of these businesses had an IT department. This meant it was crucial that their websites were set up so they could be easily updated over time by the business owner.
This is why program takes a different approach. Our goal is to prepare students to work for small businesses and/or social or educational organizations. We will believe this is where the majority of new IT jobs will come from in the future. Rather than preparing students to work on a huge server farm, we want to show students how to run their own server for their own small business.

This new orientation has led us to shift our focus away from database programming skills to Information Sharing Technology (IST) skills. In contrast to a traditional IT program, IST is more about sharing ideas and communication than gathering and maintaining massive amounts of data. You will note that we do not cover Javascript or PHP in our courses. This is because Javascript has major security problems as we have already mentioned. Meanwhile, PHP (a website database management programming language) is better handled using Graphic Interfaces and Content Management Systems such as Joomla – a topic we will introduce in this course and consider in more detail in our next course.
There is a revolution occuring in the usage of Information Technology. Instead of working for Facebook, folks are setting up their own online community networks. Instead of working for CNN, folks are creating their own online news websites.
Instead of using technology exclusively for business, folks are using technology to share information about everything from finding their lost cat to organizing political campaigns and protest marches. While there is still a need for traditional Information Technology skills, a better term for what is happening in the real world might be an Information Sharing Technology Revolution. Our goal in offering all of our courses at College in the Clouds, including this course in HTML and CSS, is to help you learn these new and more practical ways for sharing your knowledge on the Internet. If you are interest in learning how to start your own online business using free open source tools, or how to set up your own college level course in HTML and CSS, you have found the right place.
This is the second of our ten college level courses at collegeintheclouds.org.

Although it is not required, students would benefit by taking this course in parallel with our first course, Learn Linux and LibreOffice. Together, these two courses will prepare students for our third and fourth courses, Create Your Own Interactive Website and Create Your Own News Website. All ten of our courses can be reached at the following link: https://collegeintheclouds.org
Now that you know how this course is different from a traditional HTML and CSS course and why these differences are important, let’s get started!
Regards,
David Spring M. Ed.
Director, College in the Clouds

