One of the least used areas of web design is the use of background colors to help the viewer understand the layout of the web pages. Imagine you have an online retail store with dozens of products in different categories on your Home page. Or imagine you have a news website with dozens of news articles in different categories on your Home page. In both cases and many more, using different background colors can help seperate products or articles in one category from products or articles in the next category. In the next chapter, we will discuss page layout. But in this section, we will discuss how to add a lot more color to your web pages.
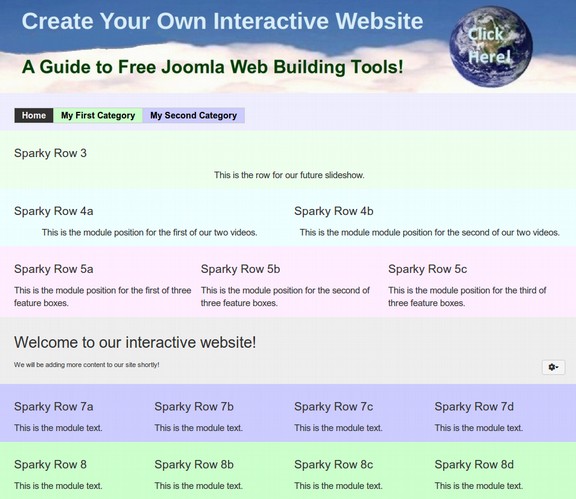
Here are some examples of the use of background colors to divide and organize content on a web page.

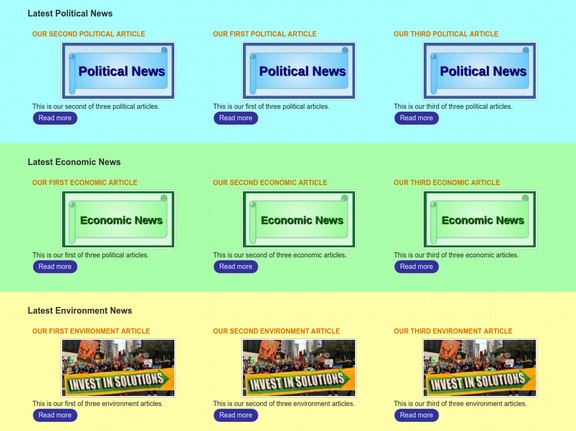
Here are rows of feature boxes on a news website:

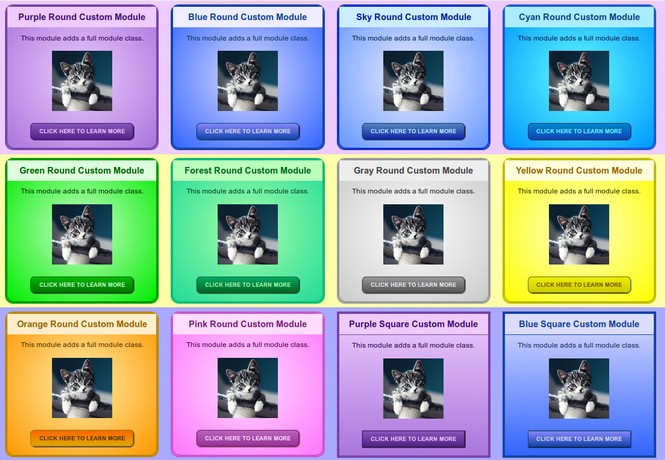
Here are some more colorful boxes:

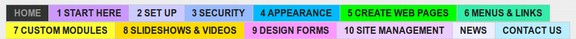
Here is a menu using CSS color classes to define different menu items:

Example of Rows and Columns Needed for an Online Store or News Website
|
Row 1 Header 1 |
|||||
|
Row 3 Top 1 Main Menu |
|||||
|
Row 4 Top 2 |
Row 4 Top 3 |
||||
|
Row 5 Top 3 |
Row 5 Top 4 |
Row 5 Top 5 |
|||
|
Row 6 User 1 |
Row 6 User 2 |
Row 6 User 3 |
Row 6 User 4 |
||
|
Above Main Content |
|||||
|
Left |
Row 7 Main Content |
Right |
|||
|
Below Main Content |
|||||
|
Row 8a |
Row 8a |
Row 8a |
Row 8a |
||
|
Row 9a |
Row 9b |
Row 9c |
Row 9d |
||
|
Row 10a |
Row 10b |
Row 10c |
Row 10d |
||
|
Row 11a |
Row 11b |
Row 11c |
Row 11d |
||
|
Row 12a |
Row 12b |
Row 12c |
Row 12d |
||
|
Bottom 1 |
Bottom 2 |
Bottom 3 |
Bottom 4 |
||
|
Footer |
|||||
Here is an arrangement of background colors for such a web page.

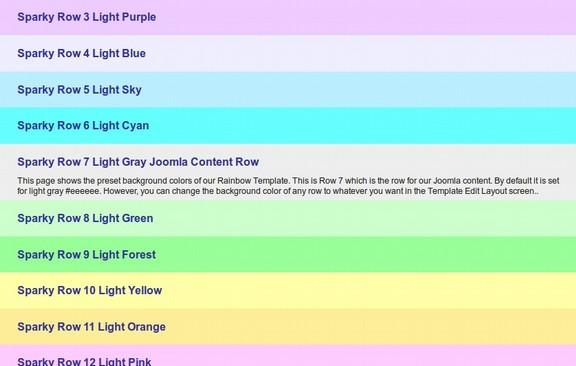
Here is a table of 20 potential background colors:
|
Sparky Row # |
Color Name |
Hexadecimal # |
Background Color |
|
1 |
Light Purple |
#eeccff |
|
|
2 |
Light Blue |
#eeeeff |
|
|
3 |
Light Sky |
#bbeeff |
|
|
4 |
Light Cyan |
#66ffff |
|
|
5 |
Light Green |
#ccffcc |
|
|
6 |
Light Forest |
#99ff99 |
|
|
7 Content |
Light Gray |
#eeeeee |
|
|
8 |
Light Yellow |
#ffffaa |
|
|
9 |
Light Orange |
#ffee99 |
|
|
10 |
Light Pink |
#ffccff |
|
|
11 |
Medium Purple |
#cc99ff |
|
|
12 |
Medium Blue |
#ccccff |
|
|
13 |
Medium Sky |
#99bbff |
|
|
14 |
Medium Cyan |
#00bbff |
|
|
15 |
Medium Green |
#00ff00 |
|
|
16 |
Medium Forest |
#33eeaa |
|
|
17 |
Medium Gray |
#dddddd |
|
|
18 |
Medium Yellow |
#ffff33 |
|
|
19 |
Medium Orange |
#ffdd00 |
|
|
20 |
Medium Pink |
#ff99ff |
The Rainbow Template System comes with 20 preset colors which allow us to use different colors for each menu item in our main menu. This system is described in greater detail at the following page:
https://createyourowninteractivewebsite.com/rainbow-template-system

Using Hexadecimal Colors
A more precise way to set the colors on your website is to use the 6 digit codes for colors, called a Hexadecimal Color Code. Note that we have used hexadecimal 6 digit numbers to define all 20 colors of the Rainbow Template system. If you want to build colorful web pages, it is very important to understand the hexidecimal color convention. We will therefore spend a few minutes covering this topic.
How websites display colors: Introduction to hexadecimal system
Colors are the way our eyes interprets electromagnetic radiation of wave lengths between 350 and 750 nanometers. Different wavelengths are seen as different colors. Electromagnetic radiation with a wavelength of 730 is seen as red, while radiation above 750 is invisible to the human eye and is called infra-red. Radiation with a wave length of 380 is seen as the color blue while radiation under 350 nm is invisible to the human eye and is called ultra-violet. If all wavelengths in the spectrum are represented, the human eye combines them altogether and interprets the color as “white.” We also call this daytime. If none of the colors are present (no light), the human eye interprets this color as “black.”
A computer monitor is made up of millions of tiny little red, green and blue dots which are lumped together in groups of three (one red, blue and green dot per group). These little three-dot groups are close together-- so close that we don't really see them as dots, but rather our eyes mix them up to form one homogeneous color.

A typical computer screen can have a thousand or more of these tiny dots in every inch. All colors in the spectrum can be generated with this system of dots. For instance, if all of the red and green dots are shining at 100% of their strength, while the blue dots are not lit at all, you will see the result as a pure yellow color. Each of the three dots can have any intensity value from 0 to 255. This means that the total number of possible colors is 256*256*256 = 16,777,216 or over 16 million color options. Any color can be represented by a specific combination of three numbers. The yellow mentioned before would have the number 255, 255, 0. Yellow equals Maximum Red, Maximum Green and Zero Blue. The first number represents the red dot, the second represents the green dot, and the last represents the blue dot. White is produced by the combination of the highest amount of all three colors, so the code for white is 255, 255, 255. Black, on the other hand, is produced by a lack of other colors, so the code for black is 0, 0, 0. Now to complicate things a bit more, on the web you don't write these numbers just as they are, but instead you must convert them from their normal decimal value (0 to 255) into what is called their “hexadecimal” values. The more you know about hexadecimal color coding, the easier it will be for you to precisely set the colors for your website.
Hexadecimal number convention (HEX) (BASE 16 Numbering System)
In our ordinary system of using numbers the base is ten. That is, whenever you reach ten, you add one more digit to your number. And since everything is based in ten, we only need ten digits to represent every possible number. The ten digits are 0, 1, 2, 3, 4, 5, 6, 7, 8 and 9. Base ten goes back to when the system was first developed, and it is based on the fact that humans have ten fingers. You can say that the hexadecimal system is what our numbers would look like if we had 16 fingers instead of 10. That is, the hexadecimal system uses 16 as the base instead of ten. The digits in the hexadecimal system are 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E and F. The digits in the hexadecimal system are 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E and F. It has only recently been agreed that the letters A to F
should be used to represent those last six digits. So, let us count from the beginning, and see where we end up. The BLACK rows are the ordinary decimal number, and the BLUE rows are the corresponding hexadecimal number.
Let's look again at dark blue. It had the DECIMAL values of 0, 0, 100. In the hexadecimal system, this would be 0, 0, 64. Usually a zero is added before one-digit numbers (including 0).
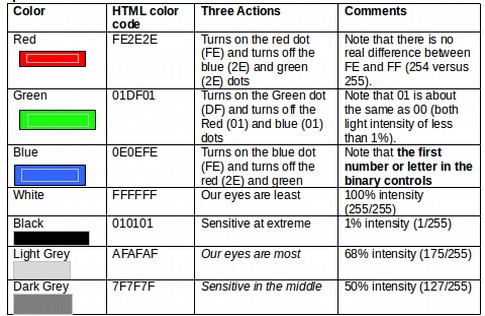
Examples of HTML color codes

You can use any of several free “color picker” tools to determine the hexadecimal code for any color on your website.
Replacing 6 digit color codes with 3 digit color codes
The six digit code #FAFAFA can be seen as #RED, red, GREEN, green, BLUE, blue. There is simply a Selector, called a HASH mark, followed by two RED digits, then two GREEN digits then two BLUE digits. A color which is all red and some green and no blue would be written: #ff9900. However, the first number in each of the three groups is the controlling number and the second number is almost meaningless. Therefore the above color could also be written as #f90. Thankfully, web browsers can read this shorthand code making it much easier to write in color codes. Sky blue would be #aaf meaning a large amount of red and green and the maximum amount of blue.
Test your knowledge
Name the shorthand code and colors for the following hexadecimal codes:
|
Hexadecimal Code |
3 Digit Code |
Color |
|
ffffff |
||
|
FF0005 |
||
|
1234ff |
How to Make Custom Colors with Libre Draw
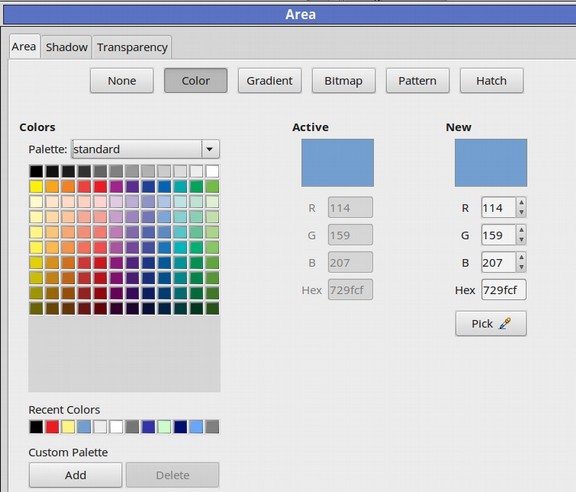
Now that we understand hexidecimal colors, we will next make a Custom palette with a range of very light background colors in Libre Draw. If you open a Libre Draw document, then click on Format, Area, you will see the Standard Palette:

Sadly, you cannot add colors to the Standard Palette. If you clicked on the Pick button, chose a New color, then clicked on the Add button and give the new color a name, the color would be added to your Custom Palette – not the Standard palette. So when you add new custom solid colors, always use your Custom Palette. In our Custom Palette, we have created several very light background colors. These will be the base colors for our gradient background colors.
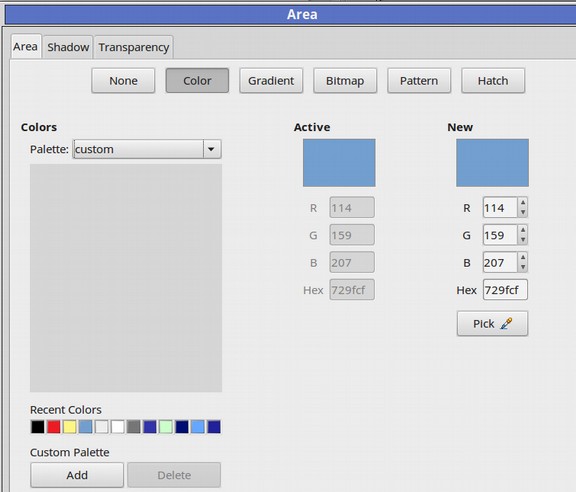
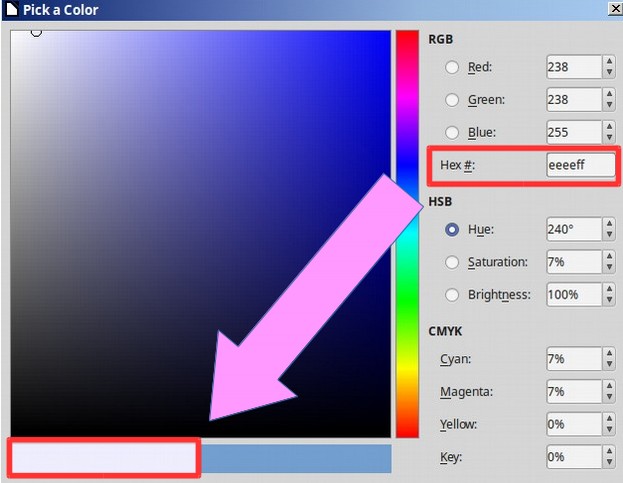
Each color is created by clicking “Pick” Then using the Hexadecimal option to create the color. Click on the drop down arrow to the right of the word Standard and select the word Custom. The default custom colors screen is blank.

To add a new color to our Custom palette, click on Pick, then change the Hex value for our new color to EEEEFF.

Then click OK. Then click Add. Name the color Light Blue.

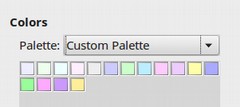
Then click OK. Repeat for other whatever other light colors you want. These are the 16 custom background colors we will use during this course and several other courses.

Once we have our very light background colors added as a Custom palette, we are ready to create new light gradient background colors.
Create New Linear Gradient Background Colors
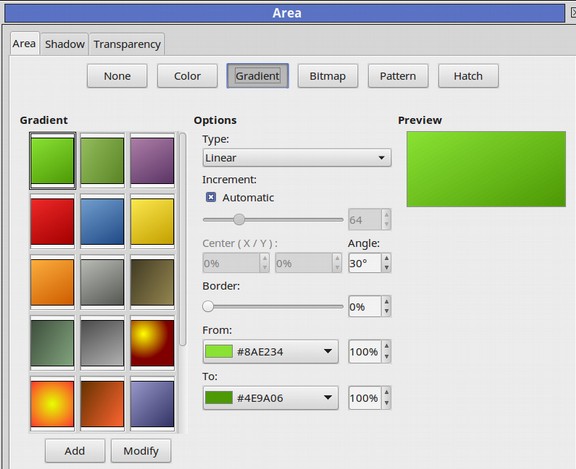
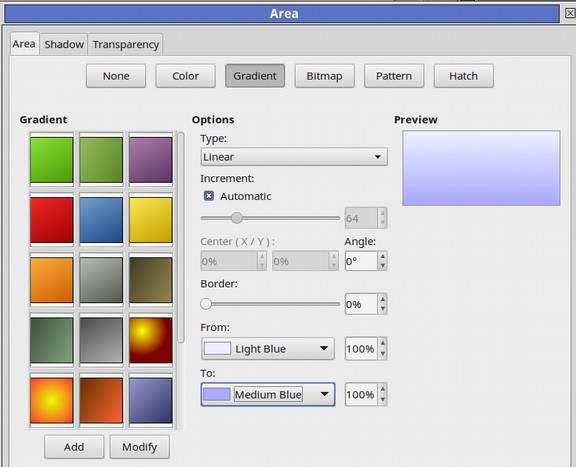
Open a new Libre Draw or Libre Impress document. Then click on Format, Area. Then click on the Gradients tab. Here is the default gradient screen:

This is a very ugly set of gradients – none of which are suitable for background images. We will therefore make our own custom gradient background images. Note that the first gradient in the upper left corner is Light Green to Dark Green at a 30 degree angle. Change the angle to 0%. Then change the top color to Light Blue. Change the bottom color to Medium Blue.

Then click Add and name the gradient Light Blue. Click OK. Change the From color to Light Green and the To color to a slightly darker green (but not dark green). Then click Add and name it Light Green. Add Light Pink, Light Yellow, Light Purple and Light Sky Gradients using these same steps. Then select and delete all the other gradient colors except Radial Red Yellow.

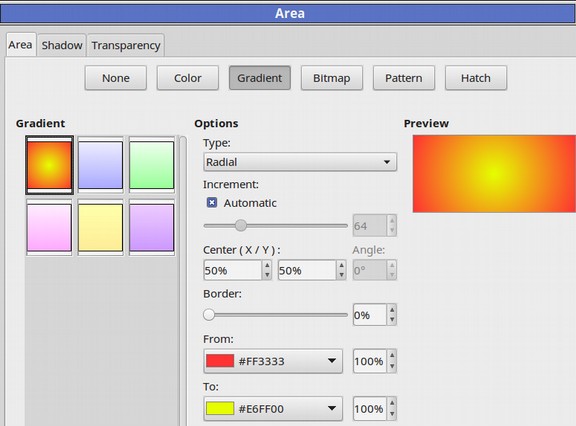
Create New Radial Gradient Background Colors
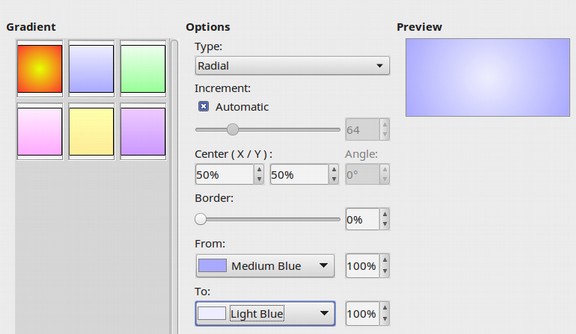
We will next use the Radial color to create some radial gradient background colors. Change the from color from Red to Medium and the To color to Light Blue.

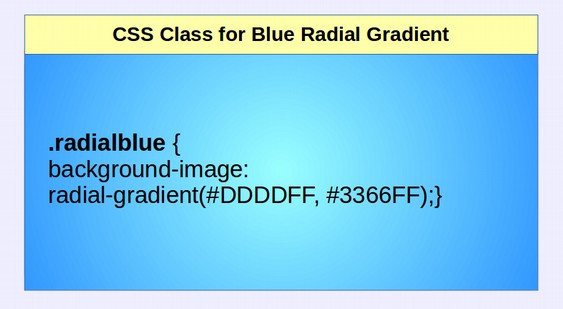
Then click Add and Name it Radial Blue. Repeat to create Radial Green, Radial Pink, Radial Sky, Radial Purple, Radial Orange and Radial Yellow. We now have our solid background colors, linear gradient background colors and radial gradient background colors installed in LibreOffice which we will use to create documents for our websites. Here is the code to add a blue radial background to a divide with your CSS:

What’s Next?
Now that we have a better idea of how to create and use coloors for web pages, in the next section, we will look at how to solve CSS problems on our own website as well as how to learn from the CSS used on other websites.

